AWS CloudFront und S3: Content-Security-Header setzen
In AWS-Umgebungen ist es essenziell, Content-Security-Header zu setzen, um Webinhalte abzusichern und potenzielle Angriffsflächen zu minimieren. Hier stelle ich zwei Wege vor, wie sich das bei CloudFront und S3-Buckets realisieren lässt – inklusive einer neuen, einfacheren Methode.
Der alte Weg: Eigene Funktion
Bisher habe ich immer eine eigene Funktion eingesetzt.
Unter CloudFront > Functions hatte ich die cloudfront-js-1.0-Funktion im Einsatz.
function handler(event) {
var response = event.response;
var headers = response.headers;
// Definiert das Cache-Verhalten
headers['cache-control'] = {value: 'public, max-age=86400'};
// Setzt die Content-Security-Policy für eine sichere Einbettung
headers['content-security-policy'] = { value: "default-src 'self'; img-src 'self'; script-src 'self' 'unsafe-inline'; style-src 'self' 'unsafe-inline'; object-src 'none'; font-src 'self'; media-src 'self'; manifest-src 'self'"};
// Einschränkung der Berechtigungen für das Browsing-Erlebnis
headers['permissions-policy'] = {value: 'accelerometer=(), autoplay=(self), camera=(), cross-origin-isolated=(), display-capture=(), encrypted-media=(), fullscreen=(self), geolocation=(), gyroscope=(), keyboard-map=(), magnetometer=(), microphone=(), midi=(self), payment=(self), picture-in-picture=(self), publickey-credentials-get=(), screen-wake-lock=(), sync-xhr=(), usb=()'};
// Return response to viewers
return response;
}
Damit werden die Header cache-control, content-security-policy und permissions-policy gesetzt, wenn in der Distribution unter Behavior > Function associations > Viewer response die selbst angelegte Funktion als CloudFront Function hinzugefügt wurde.
Der neue Weg: Response Headers Policy
Als ich im Mai 2023 nach einer Lösung gesucht habe, fand ich nur den Weg über eine eigene Funktion. Heute bin ich zufällig auf eine andere Methode gestoßen.
Statt eine eigene Funktion zu erstellen, geht es heute einfacher:
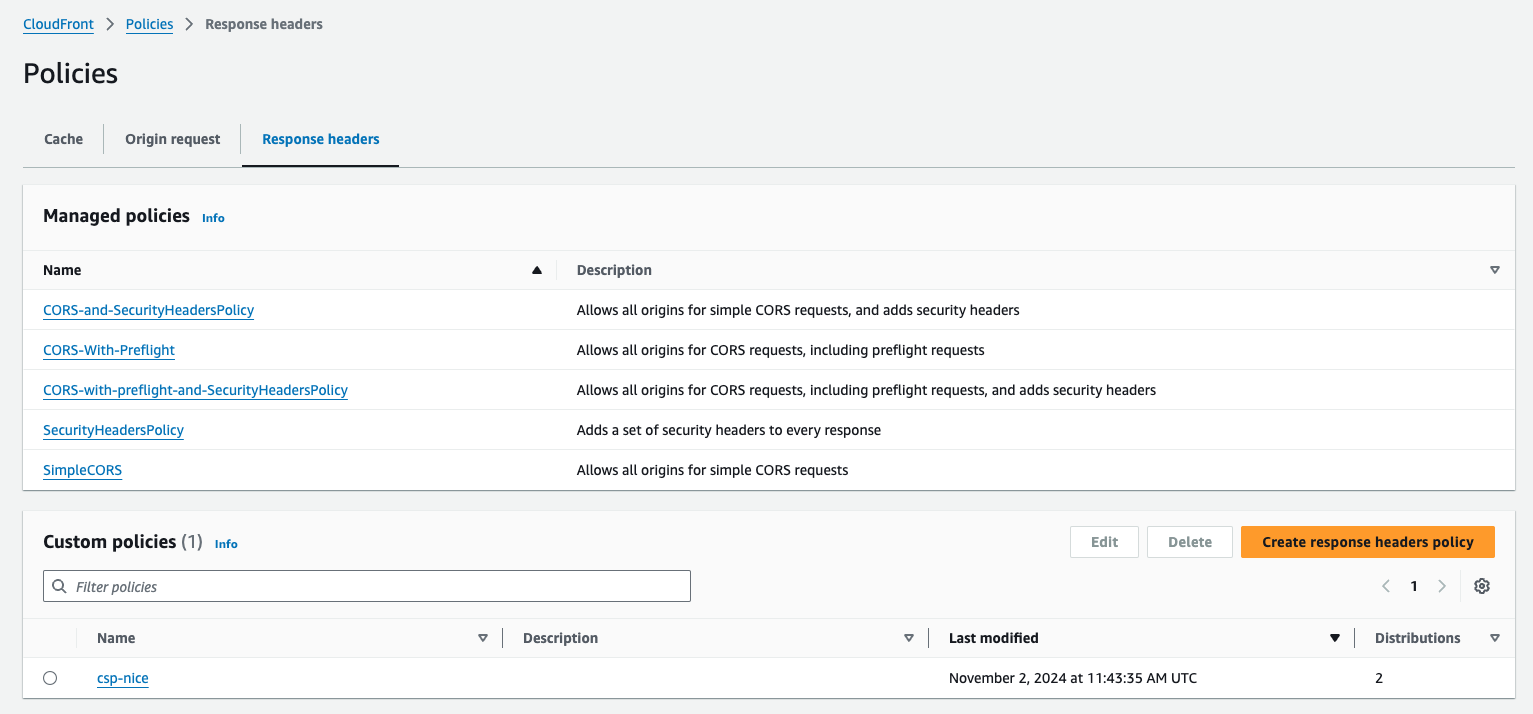
- Gehe zu
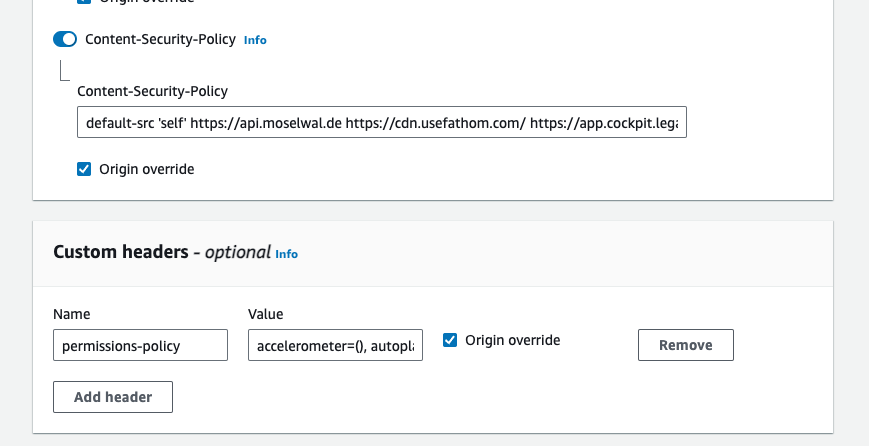
CloudFront > Policies > Response headersund erstelle eine neue Policy. - Füge die
Content-Security-PolicyunterSecurity headershinzu.

- Trage die
permissions-policyunterCustom headersein.

- Bearbeite die Distribution und wähle die neue Policy unter
Behavior > Response header policyaus. - Cache invalidieren: Damit die Änderungen greifen, sollte der Cache vor dem Testen invalidiert werden.
Fazit
Das Setzen von Content-Security- und Permissions-Headern ist unerlässlich für sichere Webanwendungen. Während früher eine eigene CloudFront-Funktion notwendig war, erleichtert uns die neue Response Headers Policy den Prozess erheblich. Mit dieser Methode lässt sich der Sicherheitsstandard in AWS-Setups einfacher und effizienter aufrechterhalten.